相信若有使用過WordPress的人,都會知主題是甚麼,不外乎改變WordPress的外觀,甚至提供一些客製化功能。但你又知不知道WordPress子主題是甚麼呢?對你的網站又有何幫助?這文章將會介紹WordPress的子主題,以及示範如何自行創建一個子主題。
WordPress中的父子主題
父主題(Parent theme)即是一般的WordPress主題,包含所有必需的WordPress模版檔案,如404、文章、頁面等的模版,基本上在網上能下載的主題都是父主題。
子主題則繼成了父主題的外觀和功能,用戶能夠修改子主題來客製化外觀或功能而不影響父主題。
由於大多用戶都不需要客製化,或不想花時間去研究寫代碼或CSS,因此大多用戶都不會用到子主題。
為何需要子主題?
子主題能夠有效減少父主題的改動為客製化帶來的影響。對於需要客製化的人來說,若果不使用子主題,就需要直接修改父主題,在父主題需要更新時,就會把修改的內容全部覆蓋,為每次更新主題帶來不便。反之,用了子主題就能避免這情況,在父主題更新時,子主題的內容得以保留。
簡單理解子主題
創建及啟用子主題
注意,在創建子主題之前,請先檢查想更改的父主題是否已附有子主題,有些主題會預先包含子主題,無需額外創建子主題。
例子為Wordpress內置的twentyseventeen創建一個子主題。
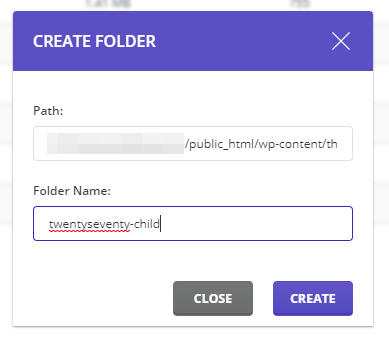
- 登陸FTP或打開網頁空間(如cPanel、Directadmin)控制版面的文檔管理器,在
wp-content/themes創建一個新資料夾,名為<主題>-child,例:twentyseventeen-child

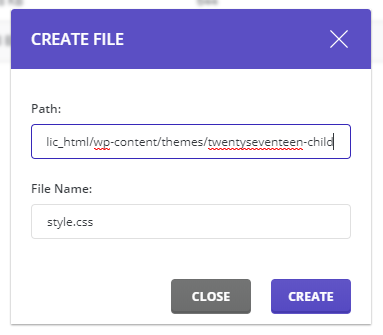
- 在
wp-content/themes/<主題>-child內新增一個名為style.css的檔案

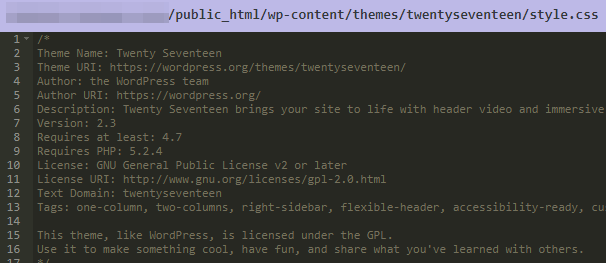
- 複製父主題的style.css檔案的頭幾行注釋(位於
wp-content/themes/<主題>/style.css)

- 在子主題的
style.css貼上(位於wp-content/themes/<主題>-child/style.css)

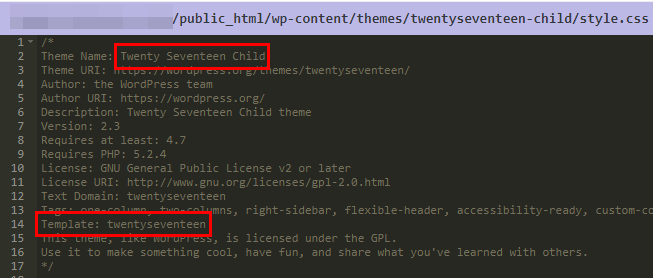
- 修改或新增
Theme name和Template,Theme name不能與其他主題名稱相同,Template需設為父主題名稱,如下/* Theme Name: Twenty Seventeen Child Theme URI: https://wordpress.org/themes/twentyseventeen/ Author: the WordPress team Author URI: https://wordpress.org/ Description: Twenty Seventeen Child theme Version: 2.3 Requires at least: 4.7 Requires PHP: 5.2.4 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentyseventeen Tags: one-column, two-columns, right-sidebar, flexible-header, accessibility-ready, custom-colors, custom-header, custom-menu, custom-logo, editor-style, featured-images, footer-widgets, post-formats, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready Template: twentyseventeen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
- 在
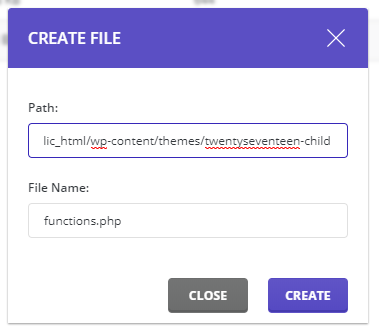
wp-content/themes/<主題>-child內新增一個名為functions.php的檔案

- 若父主題使用的是
get_template開頭的function,如get_template_directory()和get_template_directory_uri(),就要在子主題的functions.php內貼上以下內容<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( 'parenthandle' ), wp_get_theme()->get('Version') // this only works if you have Version in the style header ); } ?>若父主題像TwentySeventeen一樣,使用的是
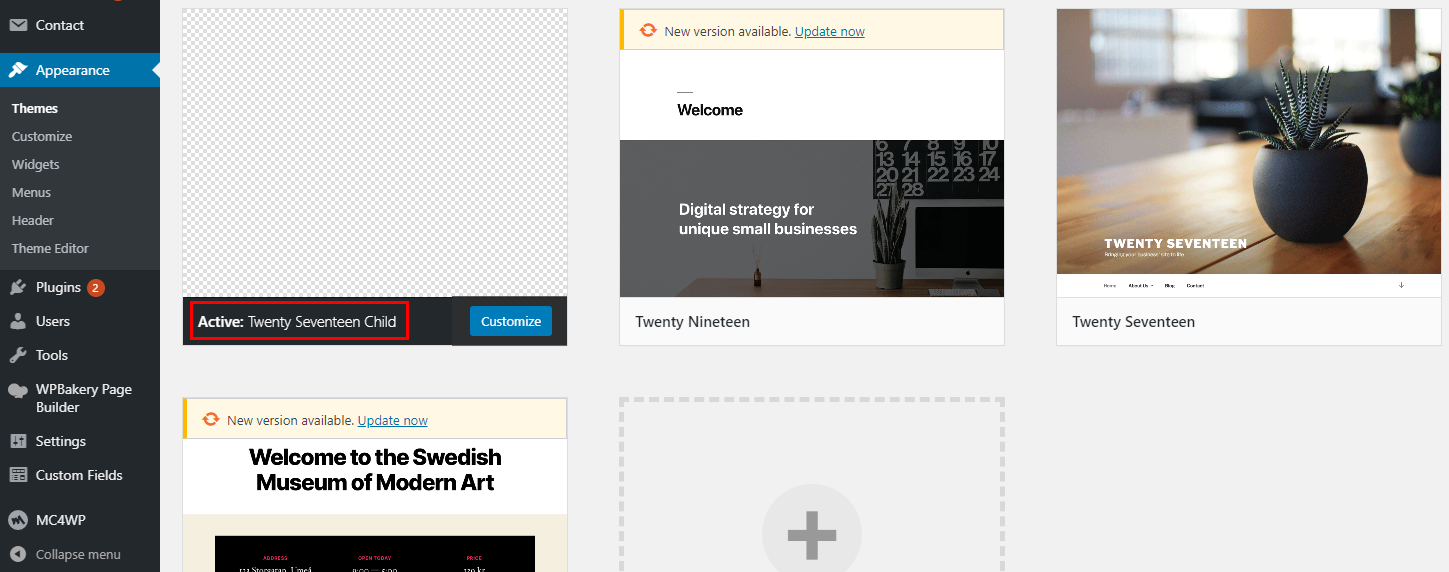
get_stylesheet開頭的function,如get_stylesheet_directory()和get_stylesheet_directory_uri(),就要在子主題的functions.php內貼上以下內容<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parenthandle = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme. $theme = wp_get_theme(); wp_enqueue_style( $parenthandle, get_template_directory_uri() . 'https://blow.b-cdn.net/style.css', array(), // if the parent theme code has a dependency, copy it to here $theme->parent()->get('Version') ); wp_enqueue_style( 'child-style', get_stylesheet_uri(), array( $parenthandle ), $theme->get('Version') // this only works if you have Version in the style header ); } ?> - 在後台啟用子主題,例Twenty Seventeen Child

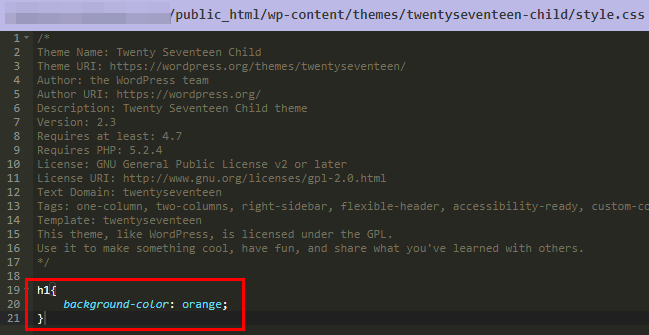
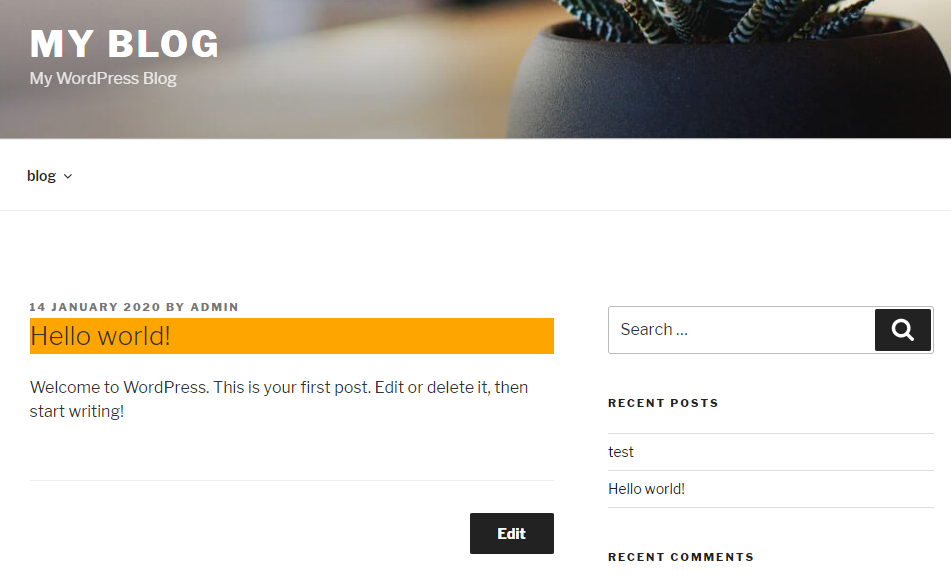
- 若想知道子主題是否有效,可修子主題的
style.css來看網站有沒有改變


- 之後若想覆蓋/新增樣式可編輯子主題的
style.css,想新增function的話可修改functions.php,亦可按需要添加其他檔案。
總結
對於有客製化WordPress需要的用戶或工程師來說,子主題提供了相當大的幫助,能夠覆蓋父主題原有樣式或功能又不會在更新時丟失,若原有主題沒有附帶子主題,亦可自行創建一個,過程亦不複雜。
參考資料
WordPress Theme Developer Handbook: https://developer.wordpress.org/themes/advanced-topics/child-themes/



