在設計範本的時候,難免會用到不少的填充素材來填模擬實際效果,又不會太過花俏,如網頁範本,當中的文字可以用Lorem Ipsum取替,圖片方面就可以用這次介紹的Dynamic Dummy Image Generator產生的圖片取替。
Dynamic Dummy Image Generator網站
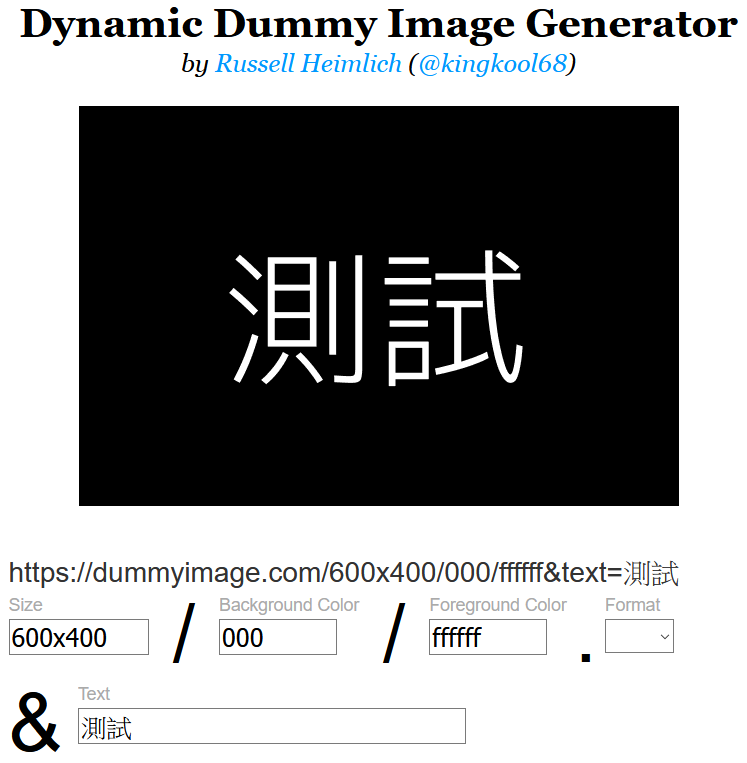
手動產生填充素材
在欄位填寫需要的解像度、顏色、文字、格式即可複製圖片連結或下載
動態產生填充素材
可以透過修改請求的連結來產生出不同的填充圖片
如只想產生指定大小的方形圖片,可用上https://dummyimage.com/300
亦可修改比例,變成長方形,用上https://dummyimage.com/300x16:9
修改文字和背景顏色,用上https://dummyimage.com/大小/背景顏色的hex code/文字顏色的hex code,如https://dummyimage.com/250/ffffff/000000
除了基本設定以外,可選擇輸出的圖片格式,如JPG/PNG,只需將格式加在任一選項後面即可,如
https://dummyimage.com/300.png/09f/fffhttps://dummyimage.com/300/09f.png/fffhttps://dummyimage.com/300/09f/fff.png
另外亦可修改文字,只需在連結最尾添加&text=你的文字即可,如https://dummyimage.com/500&text=hello
在尺寸大小方面,可選擇預設的不同標準,如廣告Banner、屏幕標準等,詳情請查看https://dummyimage.com/#standards
Dummyimage.com是一個開源專案,喜歡的可以到Github給一個Star支持作者!