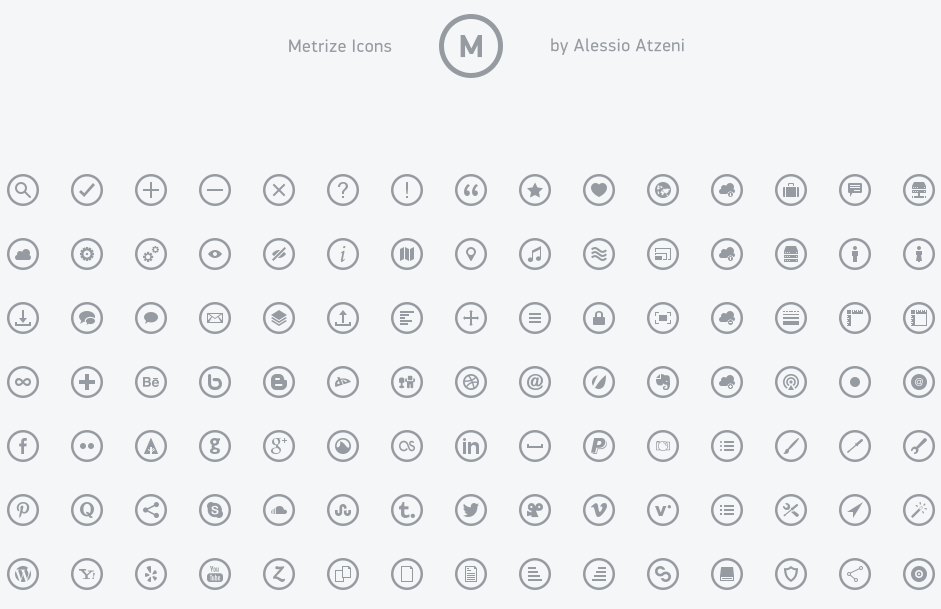
相信各位不論在製作網頁還是應用程式時,都會用到圖標來豐富視覺效果,同時可以輔助用戶操作。之前介紹過的扁平化圖標FLAT ICON DESIGN以及Metro樣式的Metrize Icon都相當適合放在專案中,而這次要介紹的是Fluent Icons,圖標簡單易明又具有特色。
Fluent Icons網站
Icons8:https://icons8.com/l/fluent/
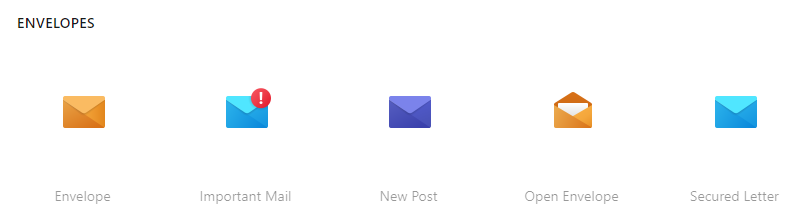
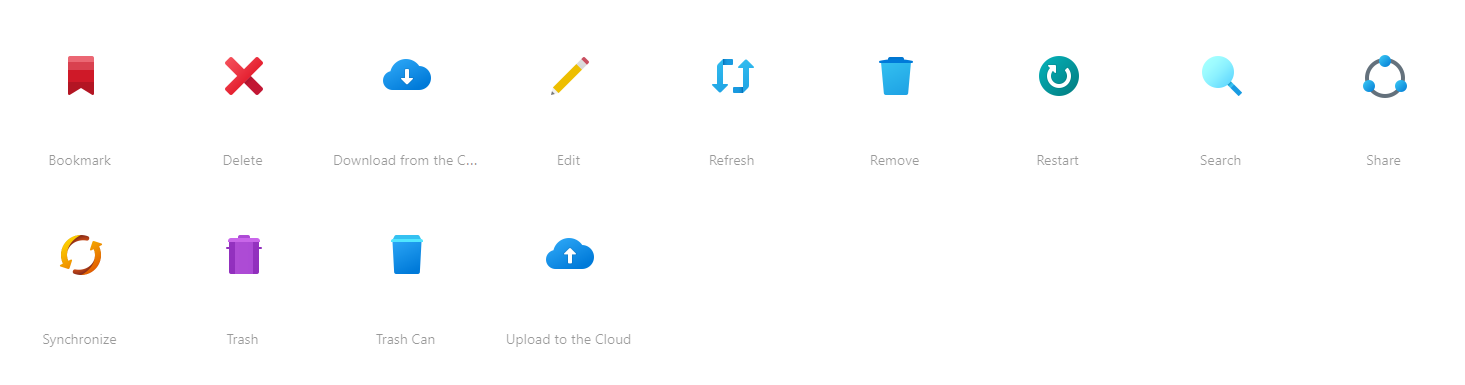
Fluent Icons的設計師表示是受到Microsoft’s Fluid Design的啟發,在圖標的用色和形狀中,亦不難看出有Microsoft所用的圖標的影子。
下載及使用
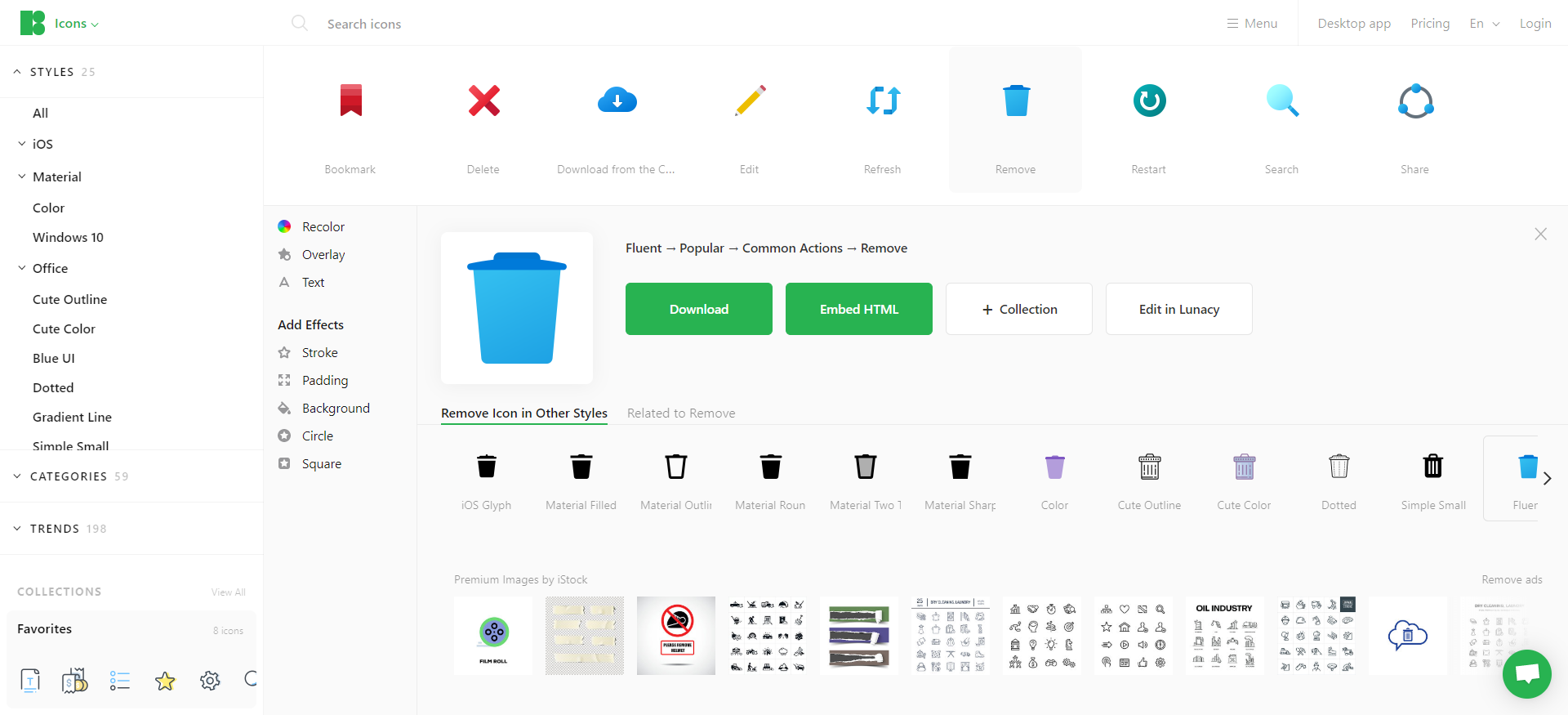
- 前往Fluent Icons網站,點擊Get Demo跳轉到選擇圖標的主頁

- 按自己需要選擇分類或搜索想要的圖標

- 下載PNG/SVG/PDF格式的圖片,可自訂解像度,或取得HTML的嵌入碼(部分只提供低清PNG圖標)

- 若你是免費用戶,需附上來源連結

總結
Fluent Icon提供的圖標涵蓋範疇相當廣,適合一般網站或程式使用,可作個人用途或商業用途,但使用時需記得附上來源連結。