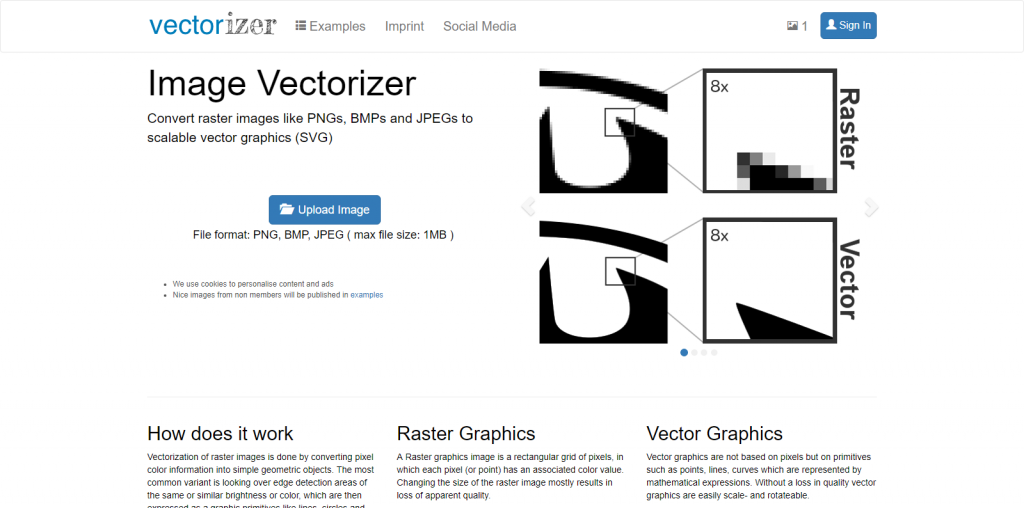
最近有在使用SVG向量圖,需要一些關於SVG的工具,就如這次介紹的Vectorizer,把一般PNG等圖片檔轉爲SVG格式。用戶可以上傳自己的圖片檔案,系統會自動將檔案轉爲向量圖,再給用戶作微調及下載,而下載下來的SVG檔可以如一般圖片般使用。
先來說說甚麼是SVG向量圖(Scalable Vector Graphics),根據維基百科描述:
SVG中文爲可縮放向量圖形是一種基於可延伸標記式語言(XML),用於描述二維向量圖形的圖形格式。
也就是說SVG是一堆代碼組成的”圖片”,可以放大而不會像圖片般失真起格。另外,如果圖案結構簡單,SVG檔案大小會比一般圖片格式小得多,載入也會較快。
網站連結
使用示範
- 前往Vectorizer網頁

- 上傳你想轉換爲SVG的圖片
▼點擊Upload Image,選擇想轉換的圖片,注意爲註冊會員最多只可以上傳不多於1MB大小的圖片,註冊後的(付費)會員則可以上傳最多5MB圖片。

▼示範圖片爲我之前在DesignEvo製作的圖片

- 預覽及微調圖片
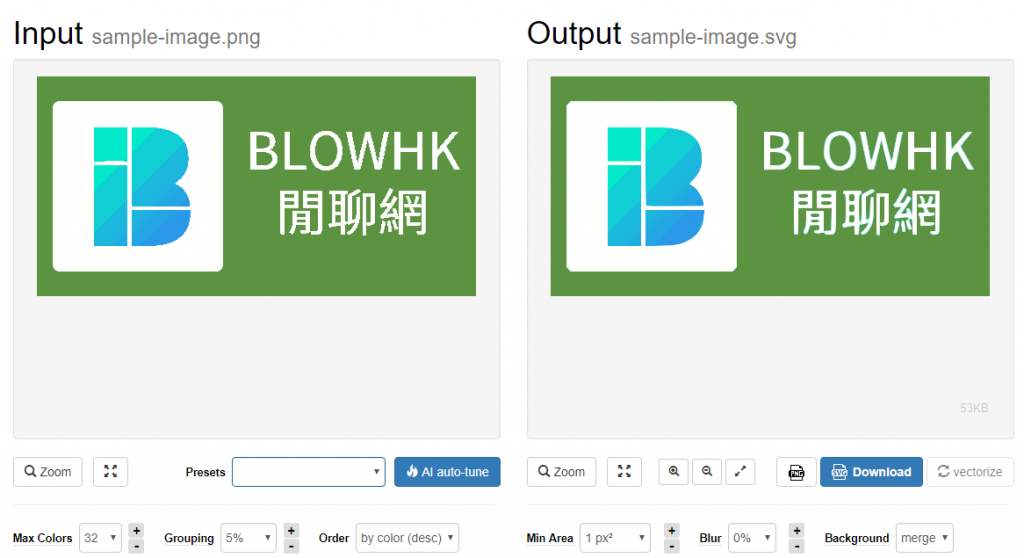
▼左邊爲PNG圖片,右面爲SVG圖片預覽區,在預覽區的下方可以對圖片進行調整

▼可以點擊”放大鏡+”的按鈕來放大圖片、查看細節部分

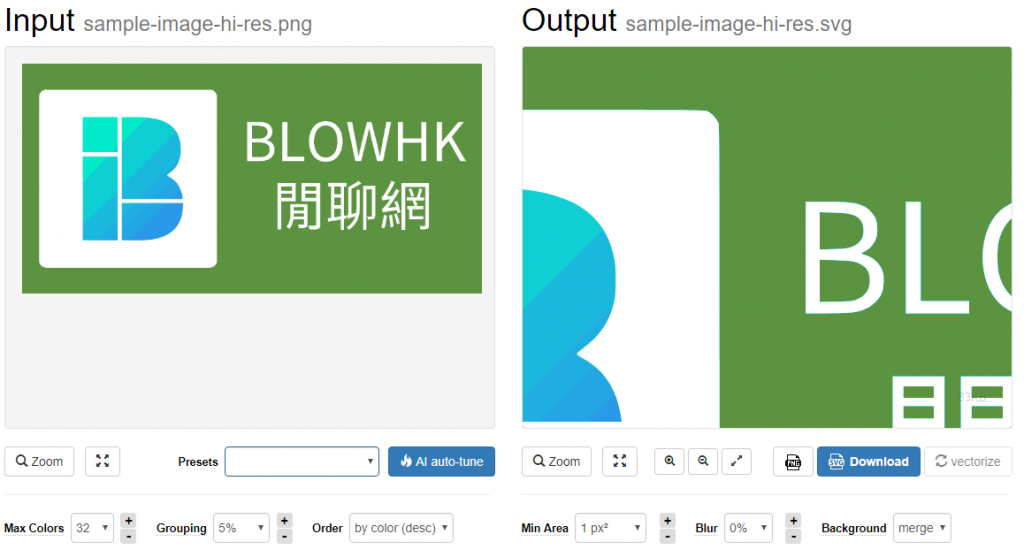
▼如果在檢查後發現細節位有瑕疵,建議重新上傳一張質素較佳的圖片,示範爲之前用DesignEvo設計的高解析度Logo
▼更換後細節部分就沒有問題了

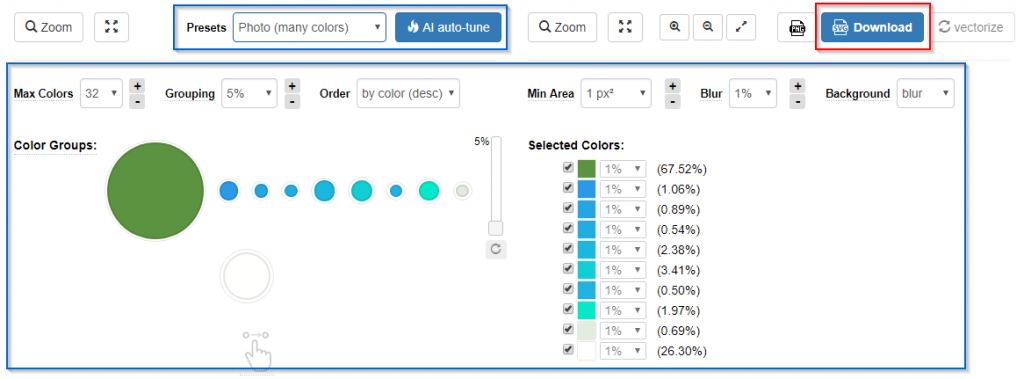
▼如果細節沒有問題,可以對圖片稍作顏色上的調整(藍色框),或直接下載SVG檔案(紅色框)

- 下載、分享、使用圖片
▼轉檔後的SVG – 原爲低解析度PNG圖片
▼轉檔後的SVG – 原爲高解析度PNG圖片
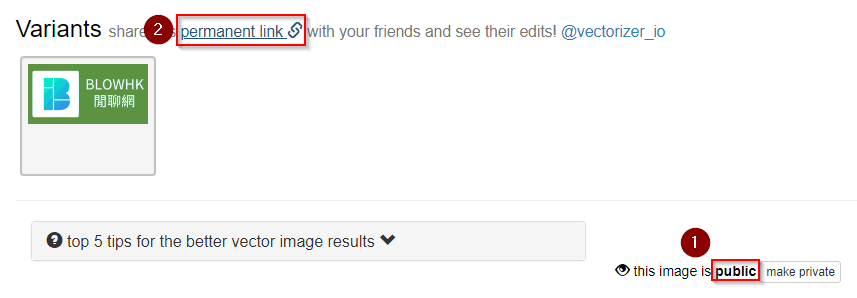
▼也可以在最下方取得永久連結,分享給朋友編輯

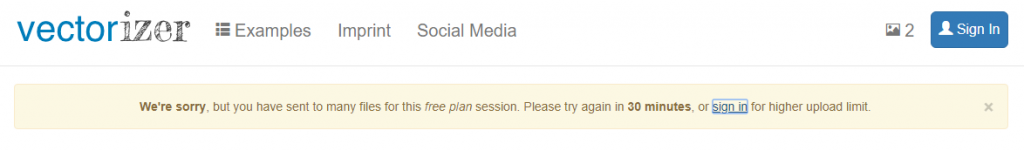
另外,我在試用期間,見到網站顯示了這個訊息:
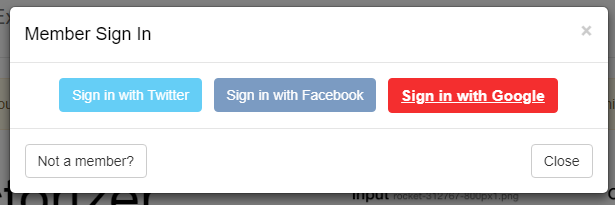
表示免費計劃的用戶一小時只能上傳三張圖片,無法繼續轉換圖片,需要等待30分鐘才可以,於是便嘗試利用Google帳號登入
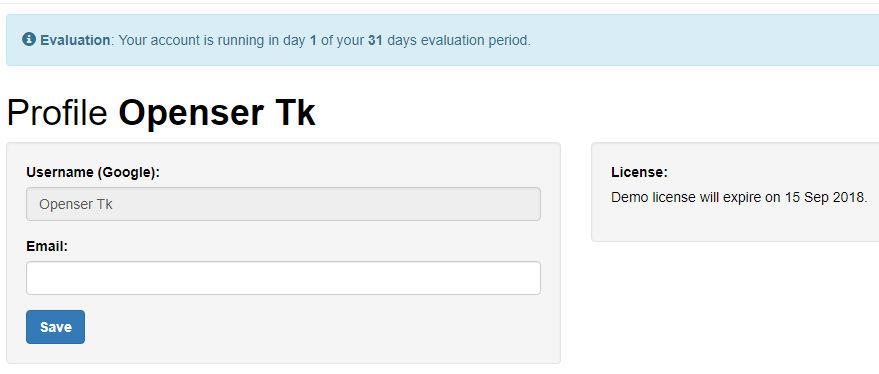
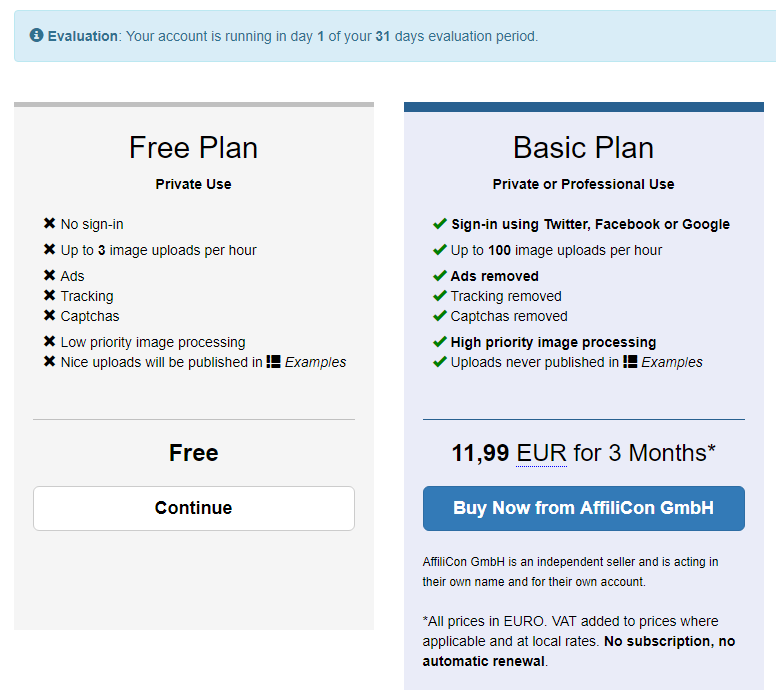
登入後,發現用戶能夠享有一個月(31日)免費試用期,期間權限跟付費會員一樣,包括每小時可以上傳100張圖片,詳情可以參考價格一頁或下方圖片
用戶可以在右上角的圖片Logo看到自己之前上傳的圖片,也可以繼續編輯它們
以上就是Vectorizer的介紹及使用示範,有需要的朋友不妨一試,如果有相關線上轉換器推薦,可以私信我或留言。