最近又開始了寫介紹文,寫完之後便要為每篇文章加上封面,但若果只用網頁截圖,未免顯得太過單調,這時候就可以用Browserframe了,Browserframe是一個專門為網頁截圖加上瀏覽器外框的免費線上工具,用家無需任何技術,即可得到一張看上去有質感的網頁截圖。
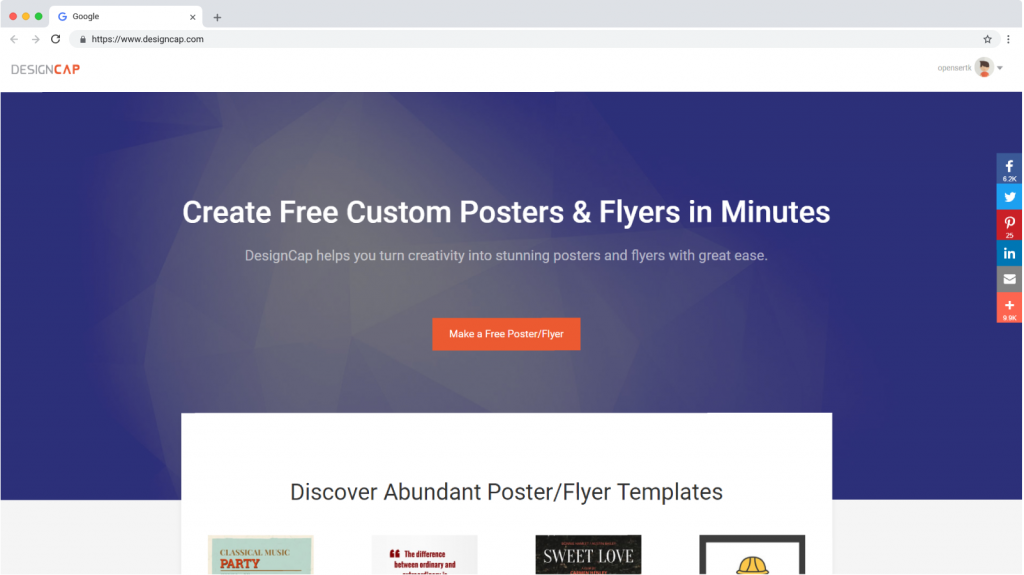
BrowserFrame網站
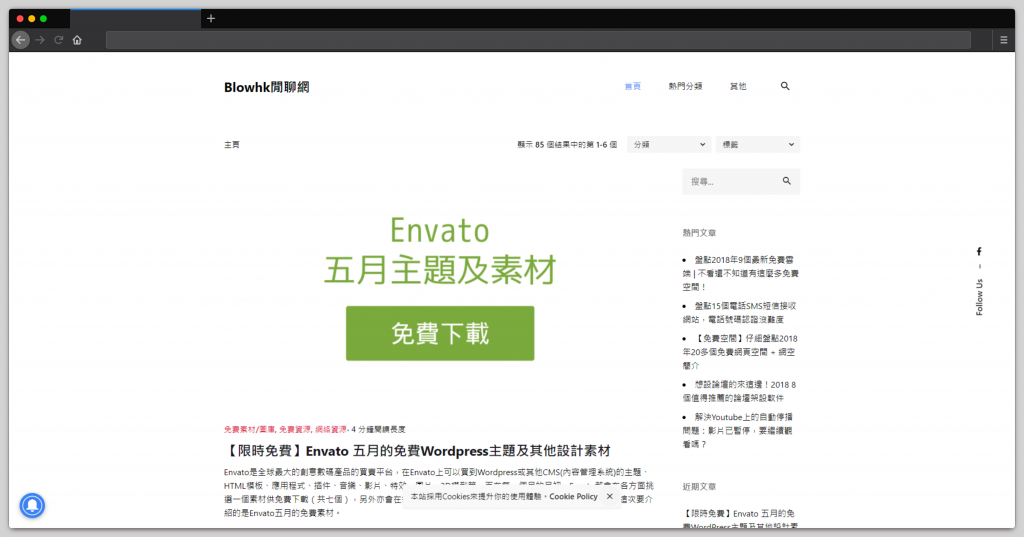
可以上傳圖片至BrowserFrame或直接讓它幫你截取網站頁面,個人是比較推薦自行截圖再上傳,除了可以挑選想要的頁面區域外,若不使用預設解像度,BrowserFrame會自行拉扯畫面。
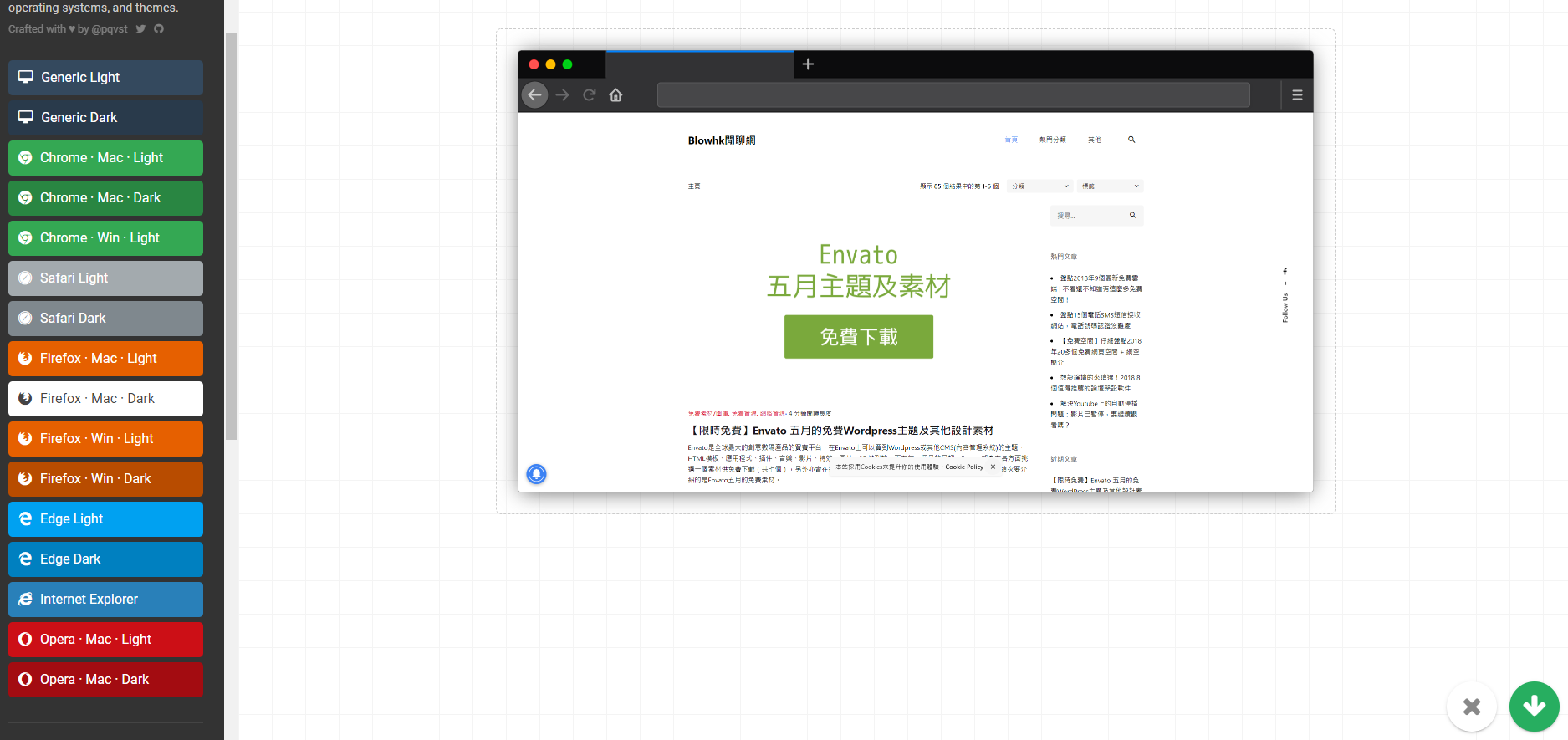
上傳後可以設定瀏覽器類型,如Chrome, firefox, Safari, Edge, Mac/Windows,也可微調部分參數,如間距(Padding)、縮放比例(scale)等。
使用示範
- 可拖拉上傳網頁截圖或輸入網址讓BrowserFrame自動截圖

- 選擇瀏覽器類型

- 如有需要,調整圖片參數

▶Padding指的是網頁截圖與邊框的空白間距
▶Background color指的是空白處背景顏色,示範中的是灰色,要輸入hex顏色碼
▶Shadow amount指的是陰影量,愈大代表愈廣陰影
▶Shadow color指的是陰影的顏色,要輸入hex顏色碼
▶Screen color (不明)
▶Screen width, Screen height指的是圖像的闊度和高度(可選,預設為auto)
▶Screen scale指的是圖像的縮放比例
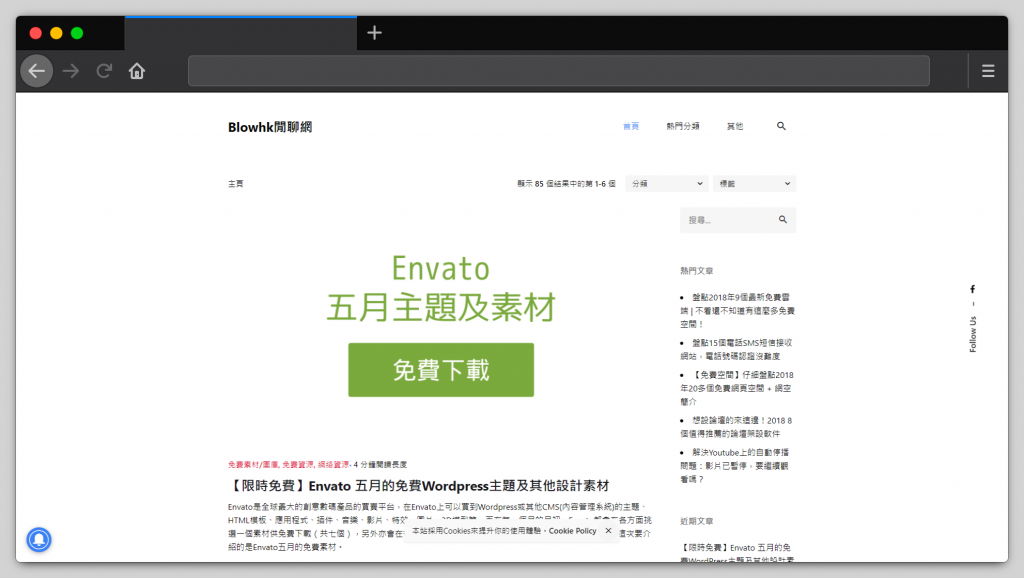
Screen scale = 1

Screen scale = 1.8

會發現上方的瀏覽器導航欄界面會因Screen scale提升而縮小
▶Preview scale指的是預覽時的縮放比例,不會影響輸出的圖片 - 完成後按右下角的下載按扭下載
總結
以往要逹到同樣目的,一般都要先下載PSD模版,再把自已的截圖加入去,對一般用戶來說比較麻煩,也需要一定的修圖技術,但BrowserFrame則來得方便,可以直接上傳、按需要調整少許參數、下載,就能取得一張有瀏覽器外框的網頁截圖。