我很少時間會編寫程式,對編程的經驗不深,但就以寫一個php網頁為例,需要用上HTML、CSS、JS,有時忘了格式,有時忘了function的名稱,所以在編寫的時候都要在多種語言的文檔中切換,在這時候DevDocs就能幫到我。
DevDocs收錄了近400種編程相關的文檔,包括常見NodeJs、Python、ReactNative、C++等編程語言,也有其他非編程語言文檔,如Git、Markdown、SVG等。
若你發現有些文檔尚未有任何內容,如Docker、PHP,或有不完整的文檔,如Bootstrap4,這未必是因為DevDocs未完善,而是被預設為隱藏,你可先到Preferences設定啟用相關語言的文檔。
▼在Preferences選單中啟用Bootstrap4文檔
DevDocs網站
尋找文檔
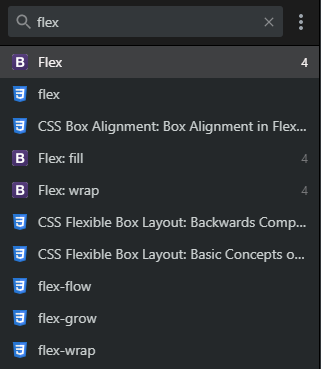
可直接輸入關建字,如flex:
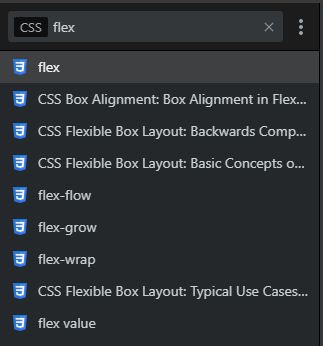
因為CSS和Bootstrap都同時具有flex class,所以會有兩個結果,若想縮窄範圍,如只搜尋CSS的flex可先輸入CSS,按Tab鍵,再輸入flex即可。
文檔內容
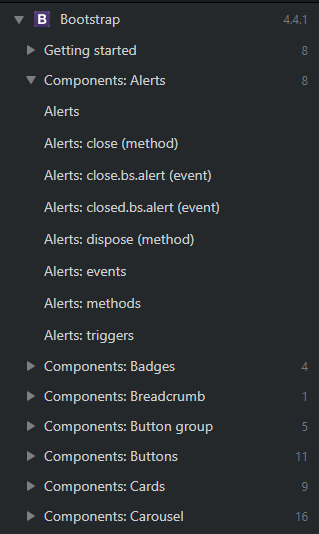
DevDocs已為內容作分類,方便查找
▼比如Bootstrap4會以不同組件(Alert、Buttons、Cards等)分類。
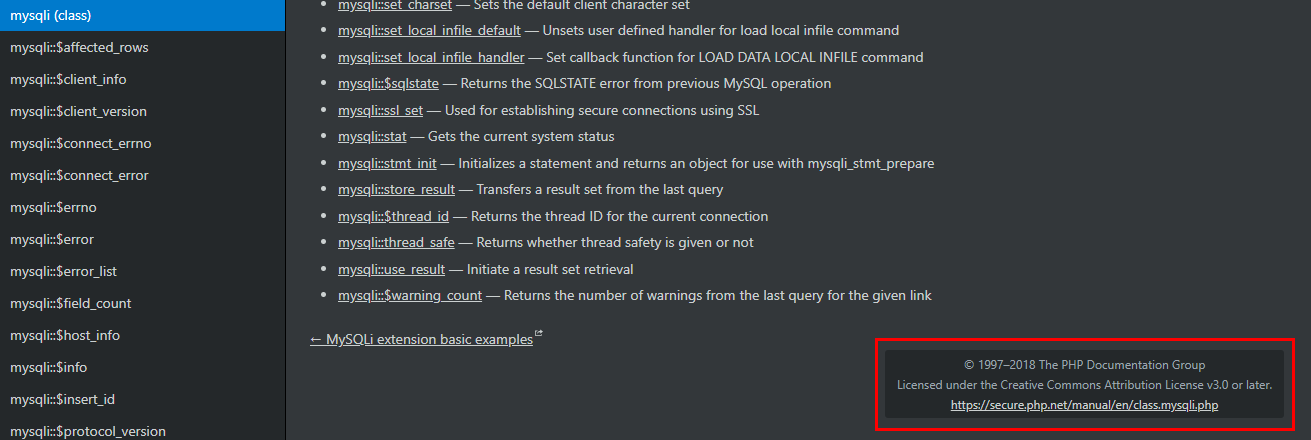
另外,由於DevDocs只是收錄整合文檔,裏面的文檔都是從官方文檔收錄,可以信賴。
▼DevDocs在每頁文檔的最後也會附上來源
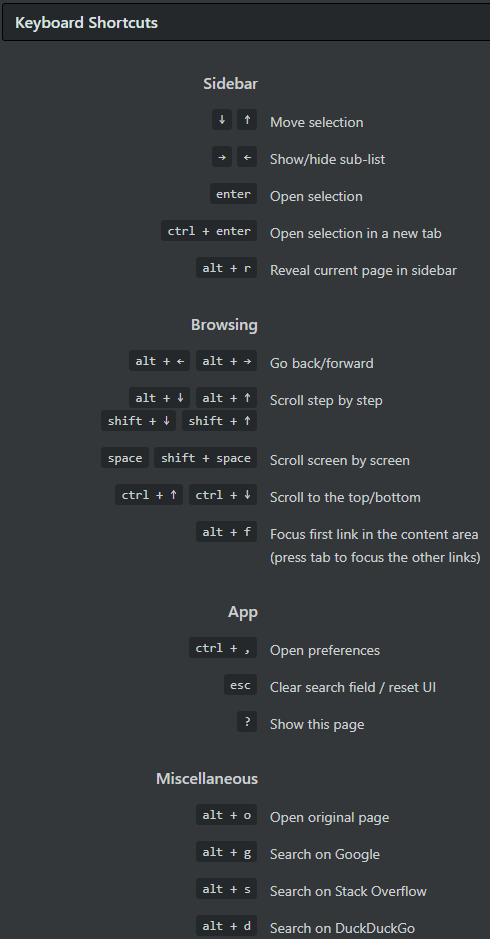
鍵盤快捷鍵
DevDocs也設有多個快捷鍵,方便用戶使用
線下文檔
若果你需要離線編程,可以考慮一下DevDocs的線下文檔功能,可以先按install想要的語言,再在離線時前往devdocs.io即可查看文檔。
假如你好奇這是如何做到的,可以到這裏查看:https://devdocs.io/offline
總結
相信DevDocs對程式編寫員確實有一定的幫助,可以快捷查找相關的程式文檔,無需同時開上多個分頁查找。
另外,DevDocs是FreeCodeCamp的一個開源專案,若想支持它,可以到Github給一個Star。