這次要介紹的是Brizy WordPress插件,它的功能就如Weebly、Wix一樣,幫助你簡單建設網站,Brizy也是跟Weebly、Wix一樣、無需編碼,透過加入不同元素到編輯器中,用可視化編輯器(WYSIWYG Editor)來製作網頁,不同的只是Brizy是一個WordPress插件。
我們在使用WordPress為網站的核心時,網頁排版被WordPress的主題限制了,雖然能令我們的網站看起來較為工整,也更一致,可是卻缺乏自由度,例如無法自訂義一個新的排版來展示/宣傳產品或自述。這時我們就需要一個特別的編輯器,也就是Brizy了(除了Brizy以外,有一個更出名的插件叫Elementor,有機會遲點介紹)。
下載連結
WordPress.org:https://wordpress.org/plugins/brizy/
官方網站:https://brizy.io/
使用示範
- 先下載及啟用Brizy插件
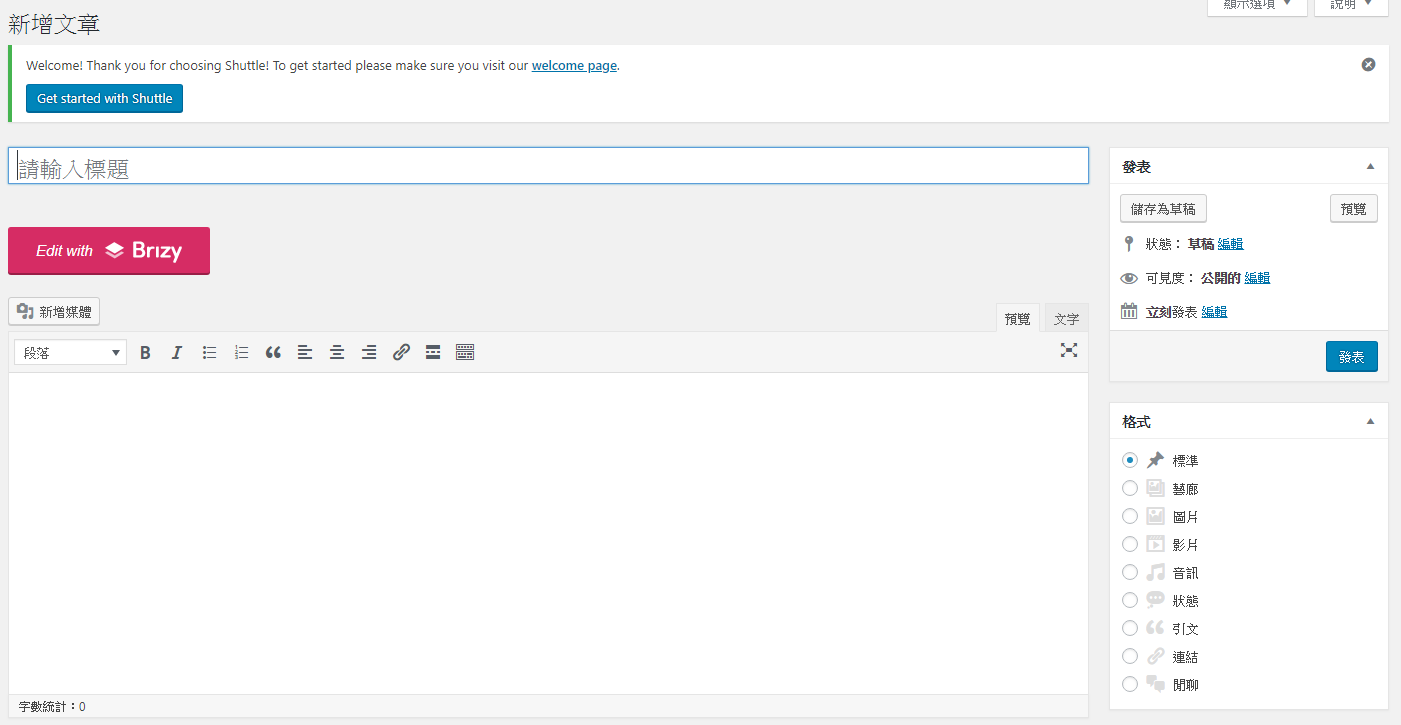
- 如常地新增一篇文章或頁面,然後會在WordPress編輯器上方看到Edit with Brizy的按鈕,按下去即可啟動並跳轉到Brizy編輯器

以下為Brizy編輯器界面:

- 看到Brizy界面後,就可以開始編輯了。首先,先按Start Building Your Page來添加基本佈局。


↑可以在眾多預設範本中挑選適合網站風格的佈局
如果佈局的次序不合適的話可以在左方選單排列次序:

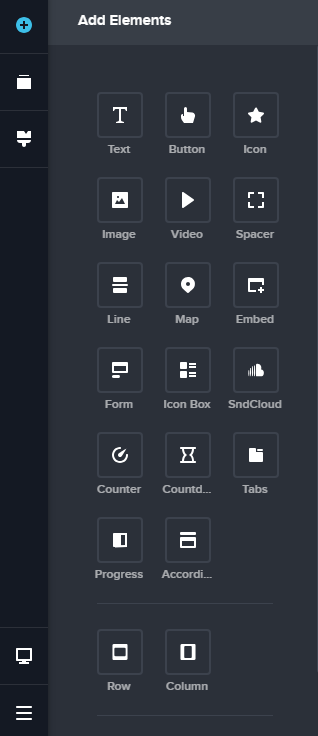
↑拖拉佈局方塊即可變更排序 - 之後我們可以在左方選項欄選擇添加新的元素,例如文字、按鈕、圖片、圖標、影片等基本元素應有盡有。


↑文字

↑按鈕

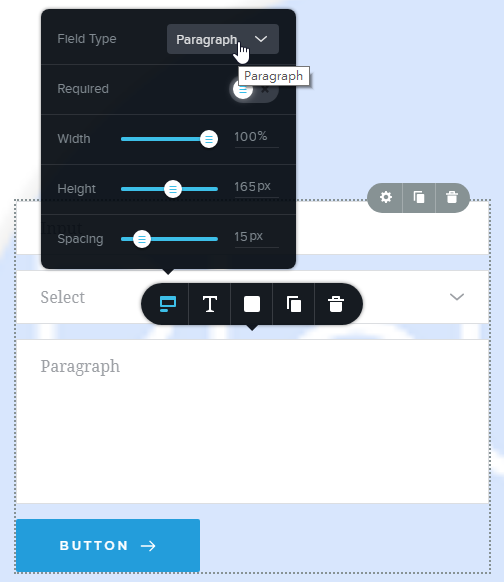
↑表格


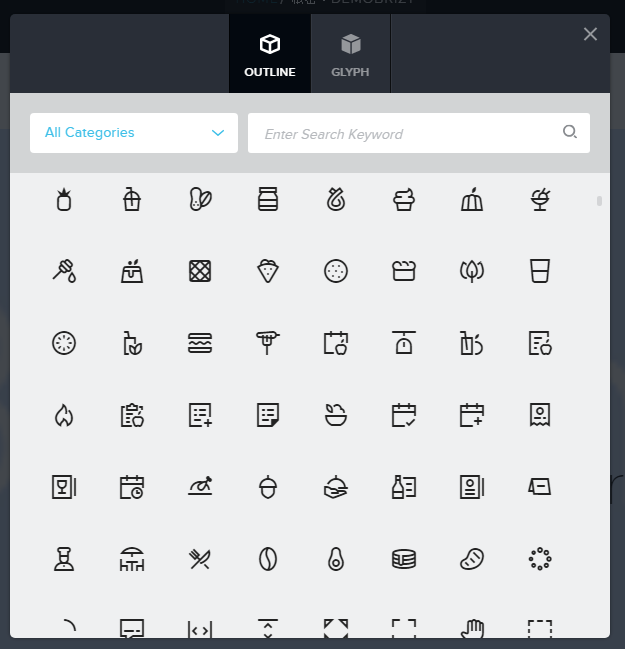
↑數百個免費圖標任君選擇 - 添加元素或套用佈局後,可以自行點擊當中的元素進行編輯。

- 編輯時,需要同時兼顧手機和電腦的排版的話,可以透過左下角的選單選擇用手機版預覽還是電腦版預覽。

- 完成後,可以在右下角選擇預覽(紫色框),看看用戶真實看到的網頁長甚麼樣子,若果適合的話就可以按Publish出版了。

- 出版完成後可以從左下角選單選擇退出Brizy編輯器

- 若果將來想編輯brizy製作的網頁,就要先回到普通WordPress編輯文章頁面,再選擇Continue to edit with Brizy即可

若果讀者想看看我用Brizy建設的示範頁面可以按這裡看截圖。另外,如果有任何插件建議歡迎留言或電郵。