最近因為在寫倉頡/速成練習工具,需要找漸變色配搭來當背景,就找到了一個相當不錯的網站——Khroma。這個網站能夠依照個人對顏色的喜好來產生不同顏色的配搭,用戶需要先選擇不少於50種喜歡的顏色,選好之後網站便會依照選擇來生成對應的顏色配搭,更有不同的預覽方式,協助用戶選出最合適的配色。
現在的Khroma處於Beta版本,但核心功能已經齊全,能夠根據選擇來生成獨一無二的配色,產生出無限種配搭,任君選擇,對於設計師來說,確實是一個不錯的網站,能夠幫助設計師選擇海報、宣傳單張,或是軟件的顏色配搭。
網站連結:
Khroma主頁:http://khroma.co
Khroma選擇顏色:http://khroma.co/train/
使用示範:
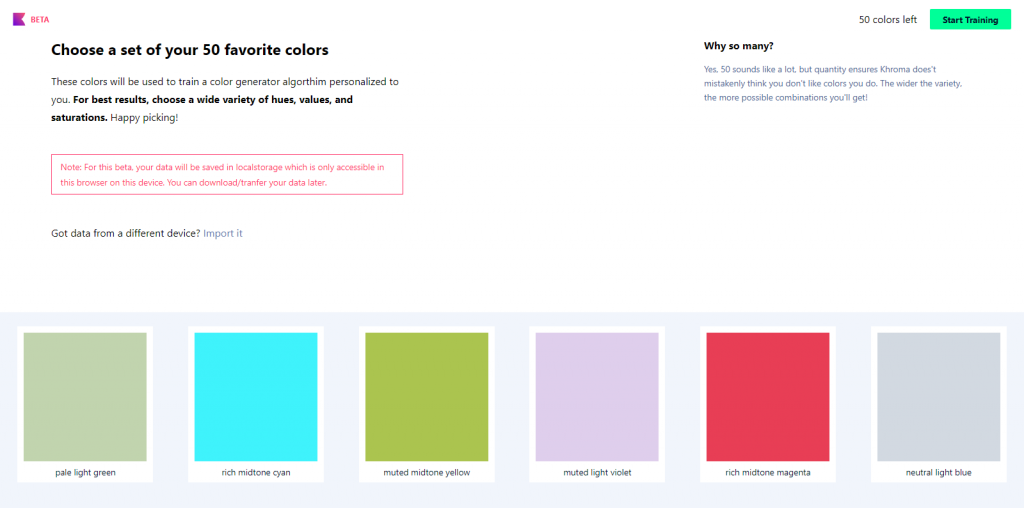
- 首先前往Khroma選擇顏色的頁面,或從主頁按Train跳轉

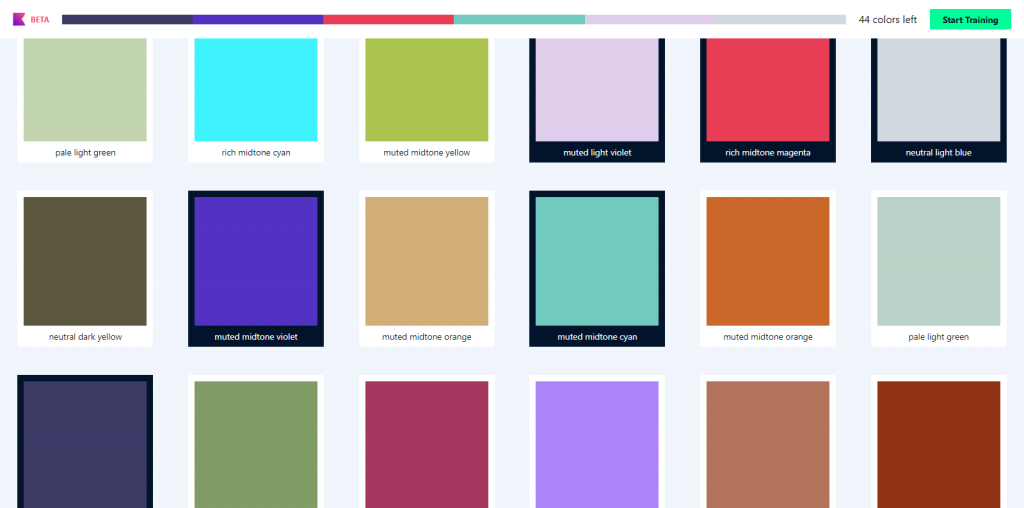
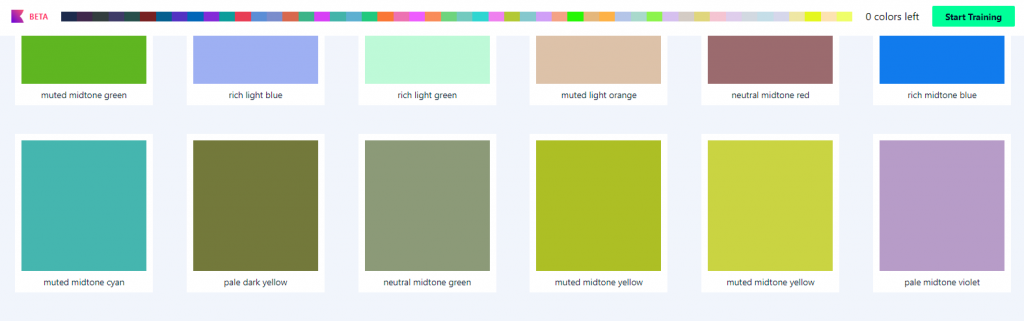
- 選擇個人喜歡的顏色,注意要選多過50款,70款、100款也可以

▼選擇時,系統會提示用戶多選某種顏色,出來的結果效果會更好。

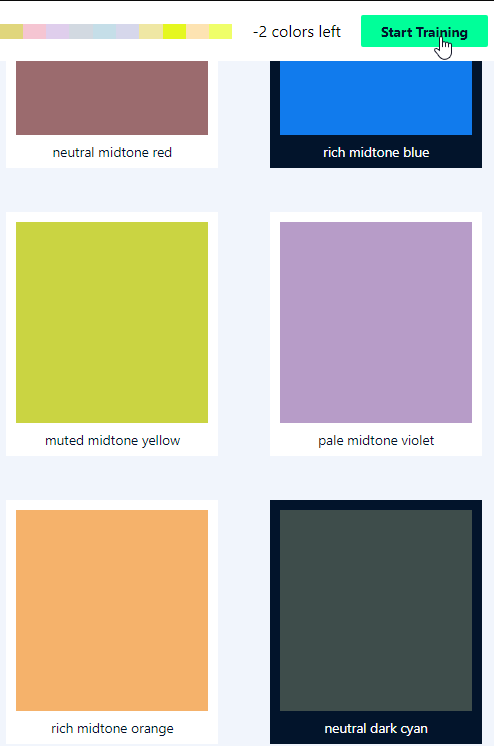
- 選夠50款就可以按Start Training,開始訓練AI

▼可選多於50款顏色,但不能少於50

- 訓練時間比較長,需要耐心等候,可以去喝杯咖啡再回來


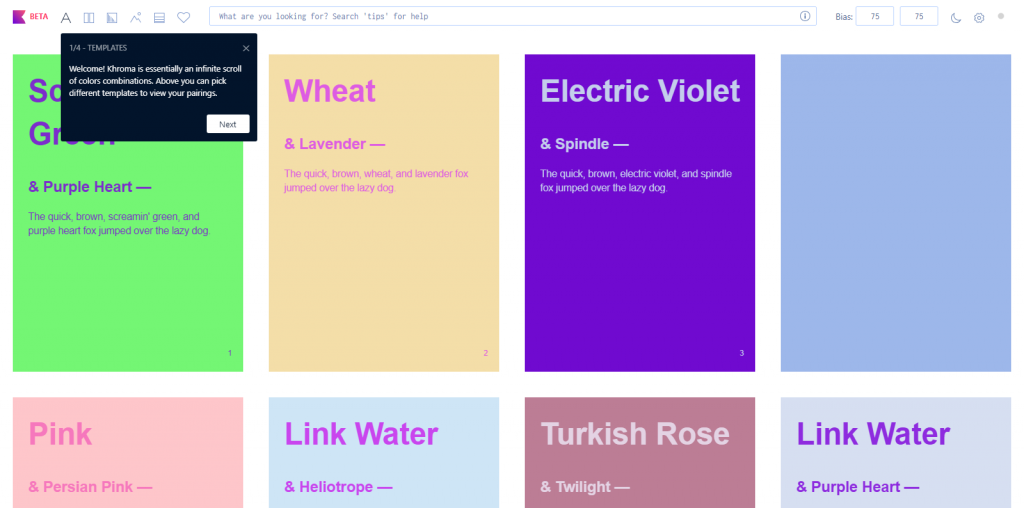
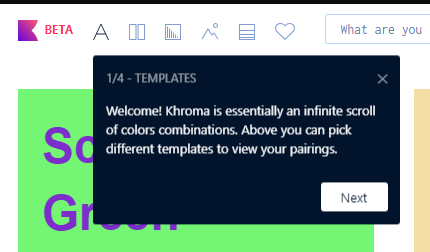
- 訓練好後就會顯示一個顏色配搭界面,系統會顯示不同提示來解釋界面中的不同按鈕及其功能

▼網站會無限生成不同的顏色配搭,可以無限滾動來檢視新的配搭

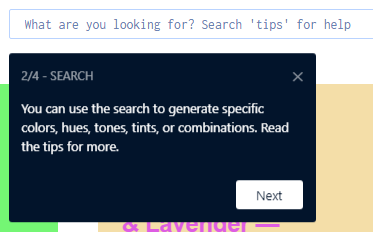
▼用戶可以搜尋顏色、色相、色調等來找尋配色

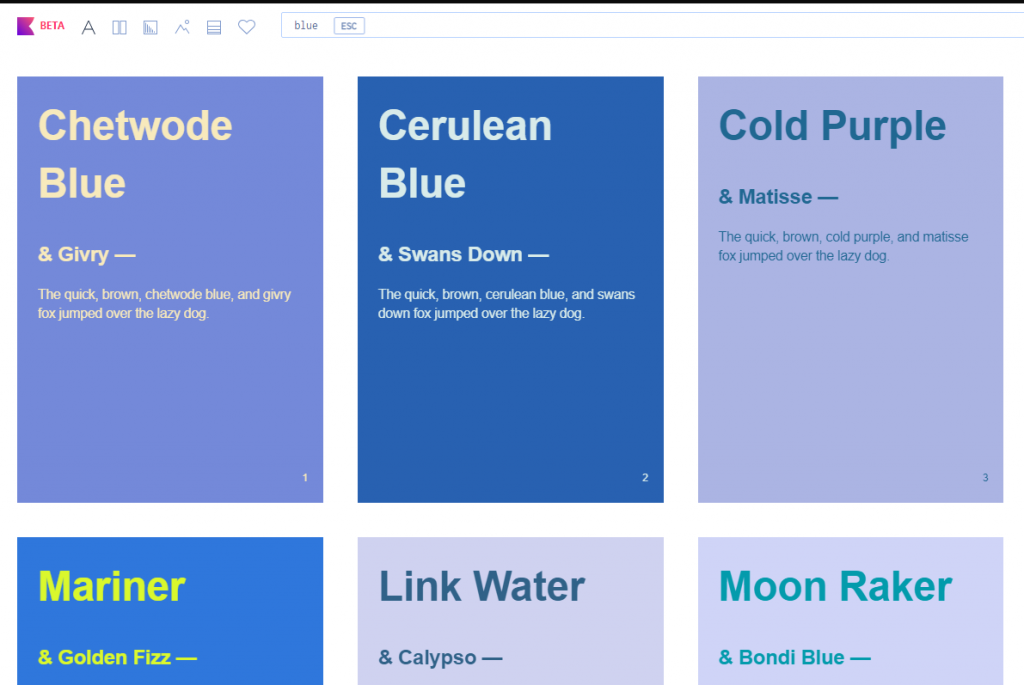
例如可以輸入Blue來找一些含有藍色的配搭:

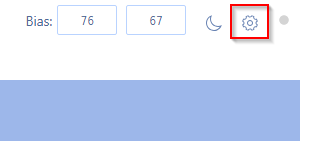
▼另外,用戶也可以選擇顏色產生的偏差度,越高代表越準確,左右方代表兩種顏色

▼當然用戶能夠重新選擇或修改之前挑選的顏色

- 在左上方一列,用戶能夠選擇不同的預覽方式,從左至右分別是文字、廣告色、漸變色、圖片、配色板

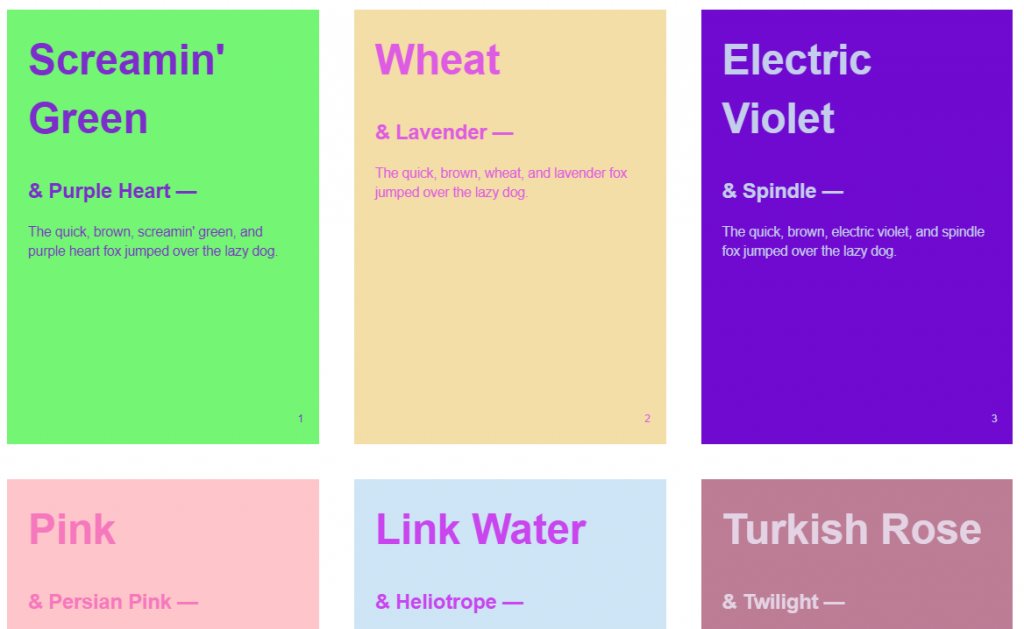
▼Type:文字及背景配搭預覽

▼Poster:廣告色預覽

▼Gradient:漸變色預覽

▼Image:圖片配色預覽

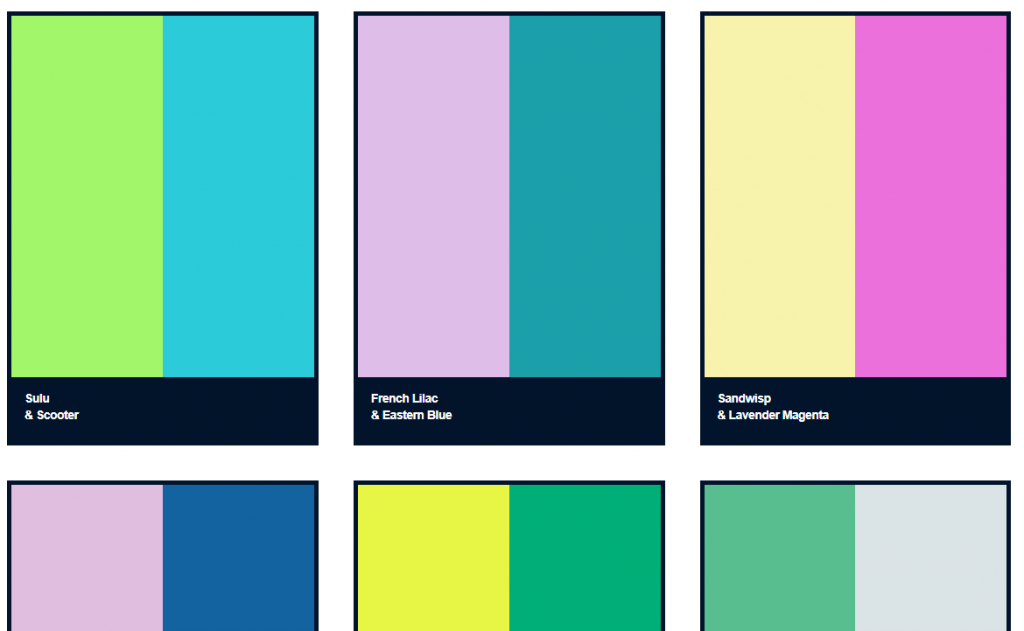
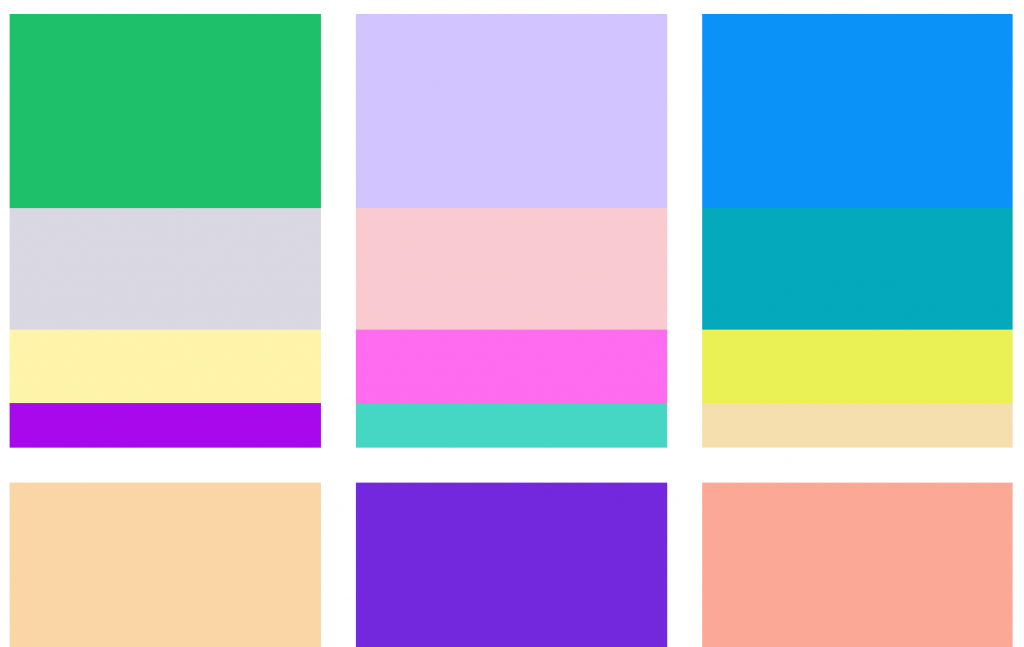
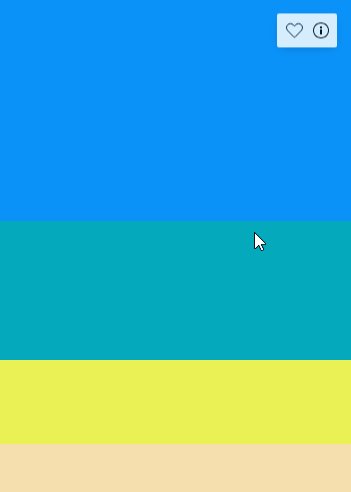
▼Palette:配色板

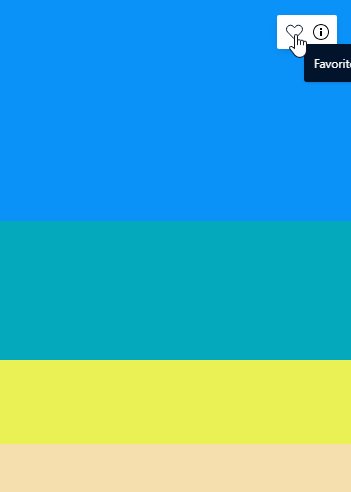
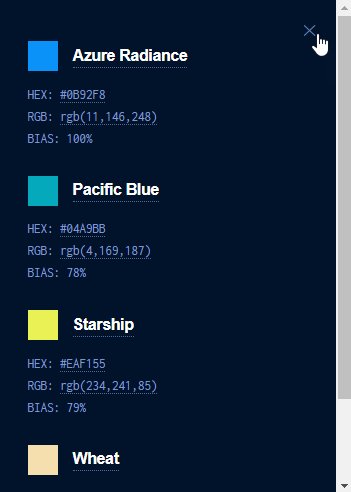
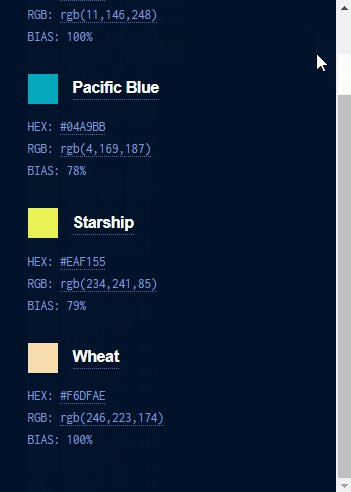
- 找到合適的配色後,用戶能夠把鼠標放到配色上,在右上角選擇Details來查看顏色代碼,Khroma也很貼心地提供了HEX及RGB顏色碼。其次,用戶也可以把喜歡的顏色添加到最愛或交換前景及背景顏色(僅限Type文字預覽)

- 如果想儲存已選擇的50種顏色到其他裝置或修改已選擇的顏色,可以在設定頁自行修改及匯出。(挑選好的50種顏色會自動儲存在本裝置,無需額外儲存)
▼從右上角打開設定頁

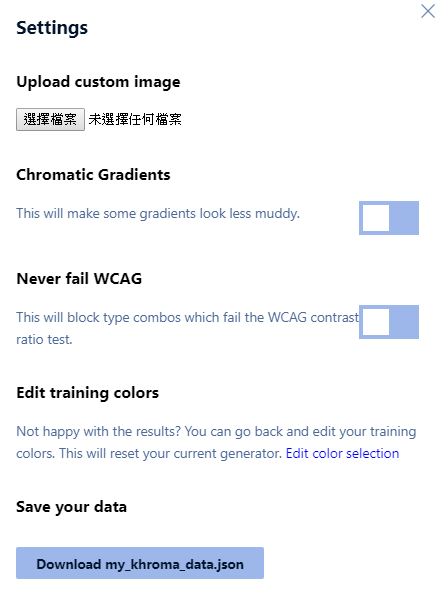
▼選擇Edit training colors下的Edit color selection來修改選擇的顏色,注意按下按鈕後,無論有沒有修改也要重新訓練AI,也就是要等一段時間讓它產生配色;選擇Save your data下的Download my_khroma_data.json即可

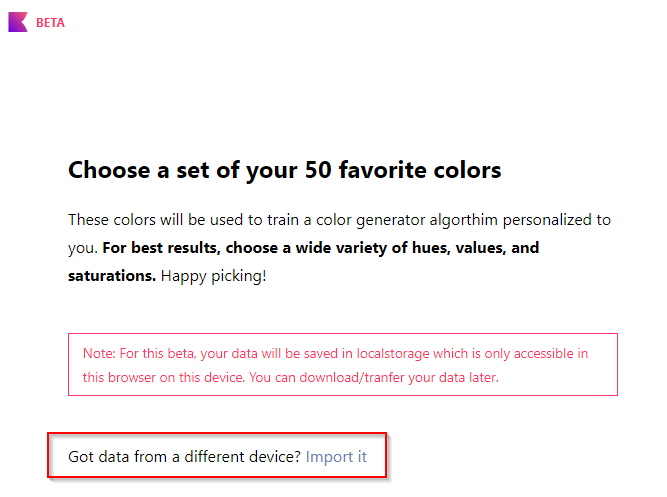
▼儲存下來的顏色選擇可以於發送給其他裝置在選擇顏色頁匯入

最後附上個人看法,Khroma產生出來的漸變色配搭不少也很合眼緣,相當適合當作應用背景。
另外雖然我沒有使用文字顏色配搭,不過初步看起來也是挺不錯的。