大家有沒有想過,把自己伺服器或者個人的地圖分享給別人看,例如完成製作地圖後,想分享給別人下載,又想一覽無遺地展現給他們看,來提高他們對地圖的興趣,從而下載。
其實現在就有工具能幫你實現這個想法,將你的地圖搖身一變,變成一張Google Map地圖,可以完整地展示給別人看。
演示網站:http://overviewer.openser.tk
教學開始
*這次教學為windows 10 64-bit 版教學
- 前往https://overviewer.org/downloads下載最新版Overviewer
Windows

- 下載完加壓縮它,位置隨意(我選擇了桌面)

- 按 windows鍵 + R 打開cmd
 (來源:Google搜尋)
(來源:Google搜尋) - 移動到你剛才的解壓縮路徑
 (圖片為範例)
(圖片為範例) - 輸入overviewer,按回車鍵執行

就會彈出以下信息

- Detected saves就是你現在有的Minecraft世界,你可以將你想轉換為google map的世界的路徑複製下來,或者到在cmd輸入“%appdata% ”,前往Roaming/.minecraft/saves/你想轉換的世界 裡面,隨意選擇一個檔案,複製它的路徑



- 然後在解壓縮後取得的overviewer資料夾裡面,新增一個文字檔案,可以隨意命名(範例為:configfile),輸入以下代碼
worlds[“任意輸入”] = “C:/path/to/minecraft/Appdata/Roaming/.minecraft/saves/New World”

- “C:/path/to/minecraft/Appdata/Roaming/.minecraft/saves/New World”就是你剛才複製了的路徑(不包括””符號)
- “任意輸入”可以隨意輸入,最好是英文,以防軟件出錯
- 這個代碼意思是設定“任意輸入”世界的路徑
- 輸入以下代碼(也可參考圖片)

outputdir = “C:/path/to/輸出路徑”
texturepath = “C:/path/to/材質包”
renders[“任意輸入”] = {
“world”: “creative”,
“title”: “標題”,
“rendermode”: “normal”,
“dimension”: “overworld”,
} - 在剛才的cmd執行以下代碼
overviewer.exe –config=configfile.txt
- configfile為你剛才命名的文字檔案名稱
- 就會顯示以下文字,表示已經轉換中

- 轉換完成后可以到輸出路徑查看

可以打開index.html檢查以下


- 之後你就可以上傳這堆檔案到網頁伺服器了(不只是index.html,在輸出資料夾的其他檔案也要上傳)
教學完畢
疑難解決
- Oops! Something went wrong,當上傳後發現地圖無法正常顯示,可以採取以下方法

你先要前往Google map API網站取得API

選擇專案,如果沒有API專案可以自行創建一個,這裡不作介紹了

之後複製它

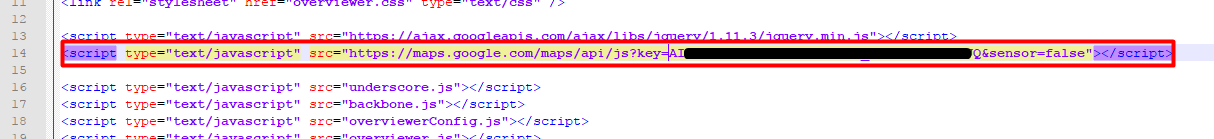
打開index.html進行編輯,在第14行,將https://maps.google.com/maps/api/js?sensor=false改成https://maps.google.com/maps/api/js?key=你的APIkey&sensor=false

儲存後重新查看/上傳就可以方法來源:https://github.com/overviewer/Minecraft-Overviewer/issues/1308

- Could not find the textures while searching for ……

就是你沒有設置好config檔案的
texturepath = “C:/…/pack.zip”
填回你的材質包到””裡面,如果你想要官方原本的材質包,可以到.minecraft/versions,選擇你地圖的版本的資料夾,裡面的jar檔案裡包含了minecraft原生材質包,可以打包裡面的asset檔案來作為材質包。再將texturepath指向打包好的asset資料夾就可以。
備註:本文config文字檔案建設步驟是參考以下網站:http://www.minecraftforum.net/forums/minecraft-discussion/discussion/190452-how-do-i-use-minecraft-overviewer
如果有問題歡迎發問,也可以交流一下,也歡迎提出下次寫作教學的題材哦!
